Responsive Web Design Essentials Learning the basics of HTML, CSS, and Bootstrap from scratch
Overview
The main goal of learning the basics of front-end development was to understand how websites are structured and built and to develop literacy in coding. While taking the course, I learned the basic concept of HTML/CSS, responsive design, and BootStrap and practiced them by building four different web pages as part of class projects. As a result, I became able to read and understand HTML/CSS code and build a simple website from scratch.
-
Period :
Feb - Apr 2020
-
Practice :
Front-end
-
Course :
Responsive Web Design Essentials — HTML 5 CSS3 Bootstrap by Daniel Walter Scott (Udemy)
INTRODUCTION
Motivation
The main motivation for learning front-end web development was to get a handle on how websites are built so that I can design and build them better. The specific learning goals were as follows:
-
1. Understand how websites are developed
-
2. Develop literacy in coding
-
3. Become able to build a simple website from scratch
Learning Journey

CLASS PROJECTS
Class Projects: Learning through Practice
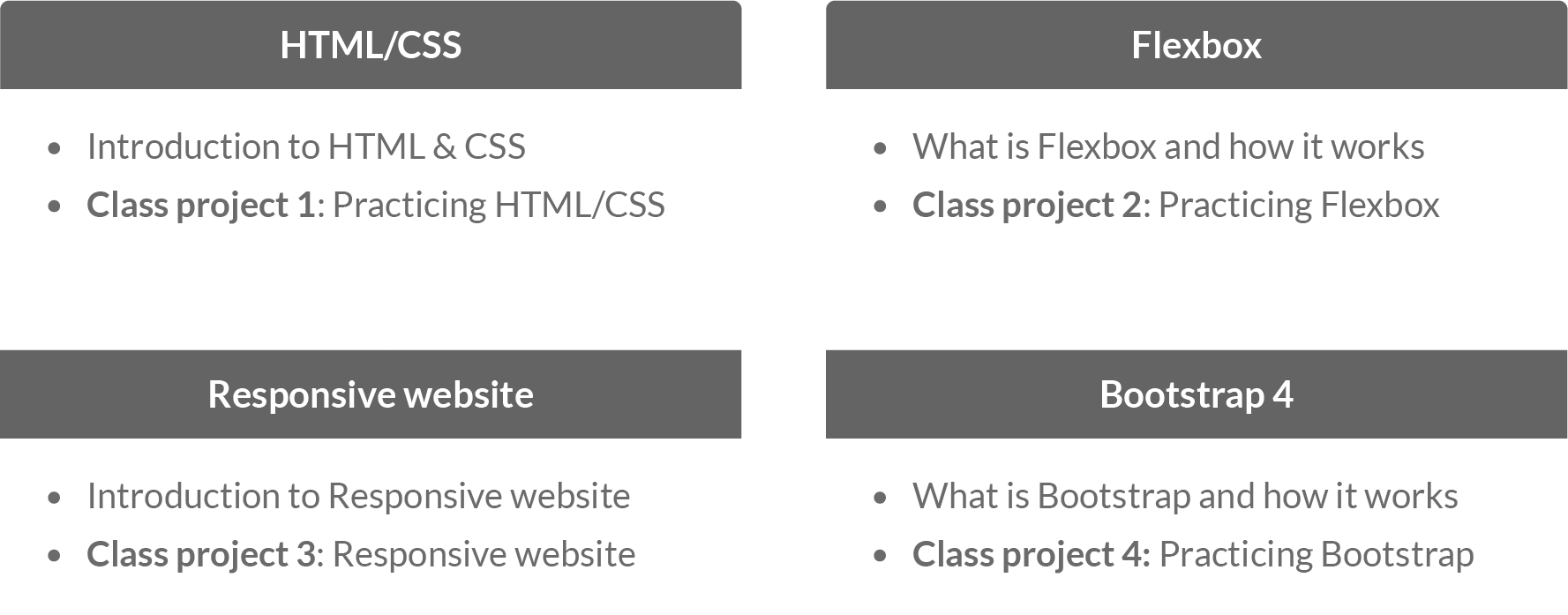
While taking the course, I worked on four class projects which enabled me to practice what I learned. Click on the links below to find out the completed projects:
REFLECTION
Reflecting on What I Learned
-
Gained understanding on how websites are built
I tended to stick to safe and familiar options when designing interfaces because I concerned about feasibility. As I learned front-end web development, I got the hang of how they are built and cleared doubts on feasibility issues of digital products.
-
Became able to build a simple website from scratch
I can build a simple static website from scratch. After finishing the course, I built the initial version of this portfolio website.
-
Developed literacy in code
I became able to utilize Chrome DevTools, read written codes, and understand how the websites are structured based on them.