Advanced CSS and Sass Learning advanced CSS (incl. Flexbox, Grid) and responsive design
Overview
After learning the HTML/CSS basics, I set a new goal of learning advanced CSS because I wanted to use CSS more effectively. While taking the course, I learned how to write organized and maintainable codes using advanced CSS techniques and Sass and practiced them by working on three class projects and building this website. Besides, I could experience the importance of establishing and adhering to design systems while learning about CSS architecture, components, and BEM.
-
Period :
Aug 2020 - Nov 2020
-
Practice :
Front-end
-
Course :
Advanced CSS and Sass: Flexbox, Grid, Animations and More! by Jonas Schmedtmann (Udemy)
The thumbnail and hero images were created using Free Website Mockup by Graphic Google.
INTRODUCTION
Motivation
After learning HTML/CSS basics, I tried to build my portfolio website from scratch. However, I found it difficult to write clean and organized code with my knowledge at the time. The CSS code I wrote was over 650 lines long, which made it very hard for me to navigate them and make modifications. Thus, I felt the need of learning how to write organized and maintainable code. Another reason I wanted to learn advanced CSS was because I heard it is a very powerful set of tools and techniques to create modern websites.
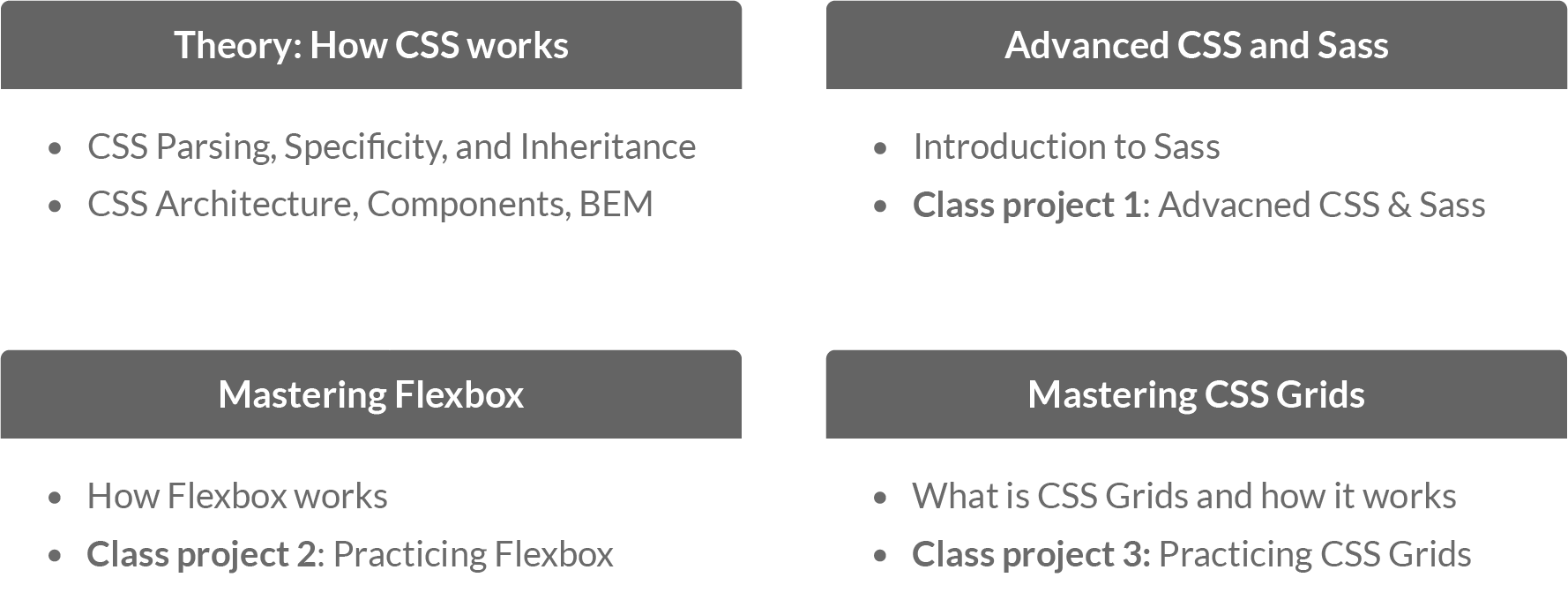
Learning Journey

CLASS PROJECTS
Class Projects: Learning through Practice
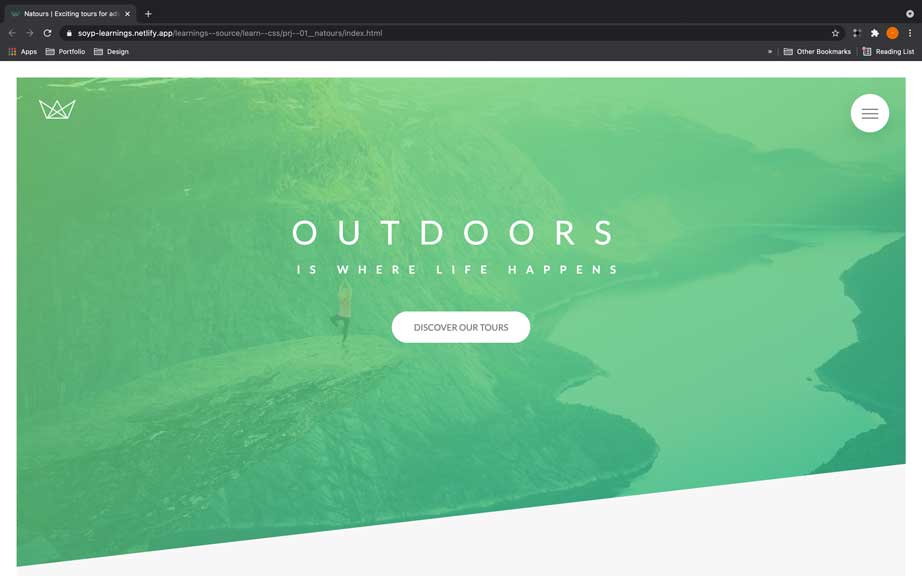
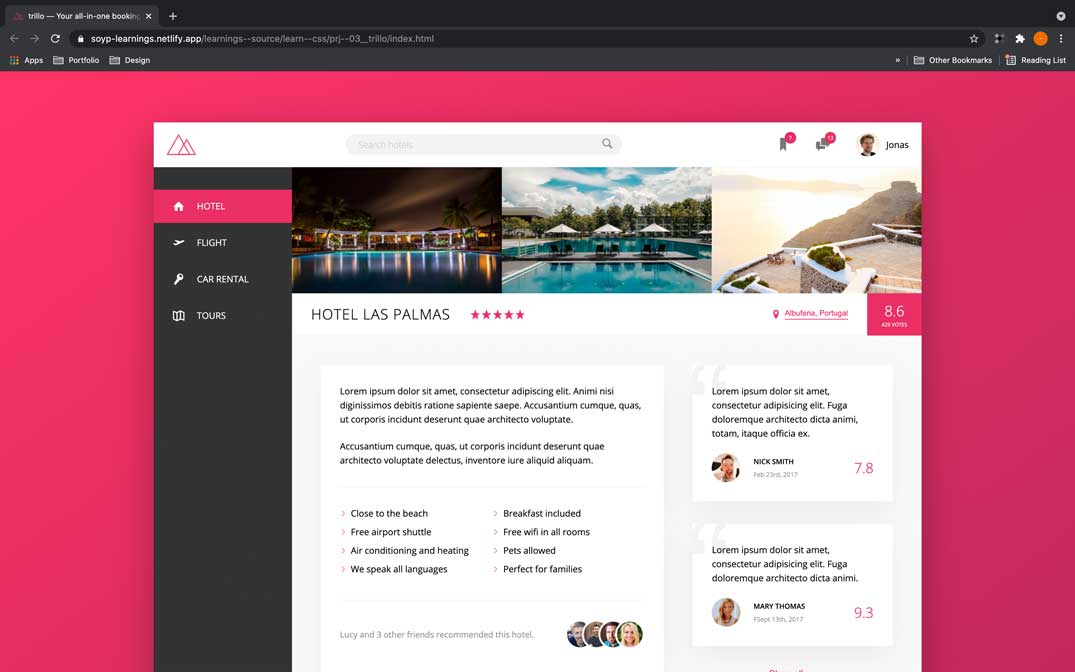
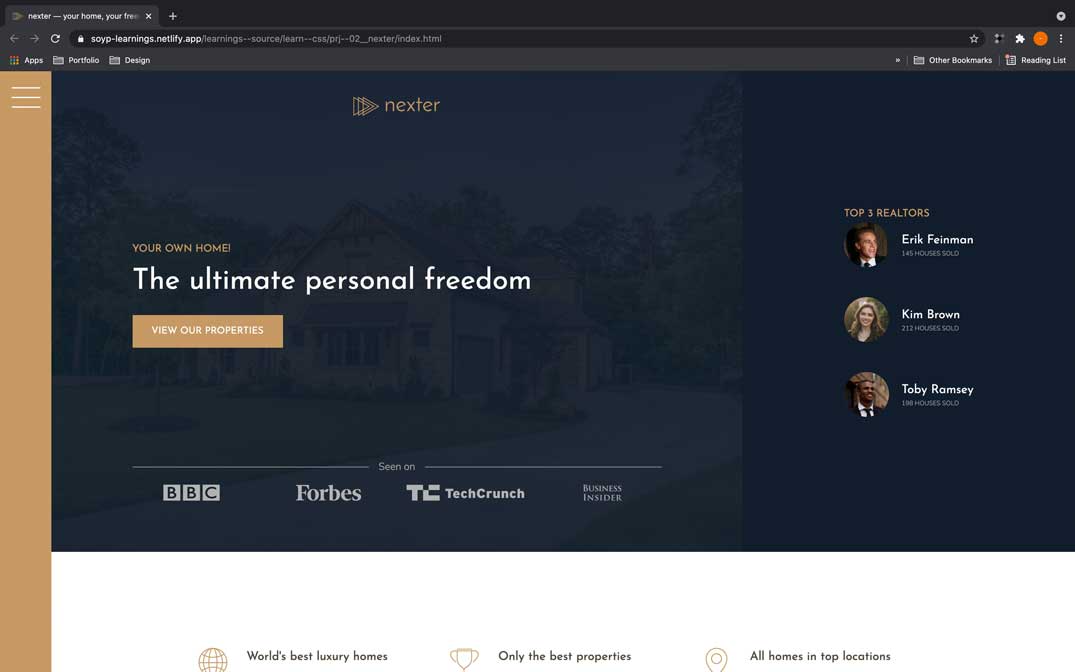
While taking the course, I worked on three class projects which enabled me to practice what I learned. Click on the links below to find out the completed projects:
REFLECTION
Reflecting on What I Learned
-
Gained comprehensive view on design systems and its importance
Lectures on CSS architecture and class projects enlightened me that a design system can have a significant impact on the development process as well. By establishing solid design systems and following them, not only can we achieve designing intuitive and consistent UI, but we can also boost up designer and developer productivity.
-
Became able to write more clean and organized codes
The course allowed me to write and manage CSS codes in a cleaner and more organized fashion by utilizing different tools and methods, such as Sass, application of block-element-modifier syntax and 7-1 architecture, and use of variables. This portfolio website was built and is being maintained using the tools noted herein.
-
Gained knowledge on advanced CSS
While working on class projects, I could expand my knowledge on CSS and explore layout styling methods (e.g., CSS Grids and Felxbox), diverse CSS properties, and pseudo-classes.